デジタルマーケティングWeb担当者研修(応用編)
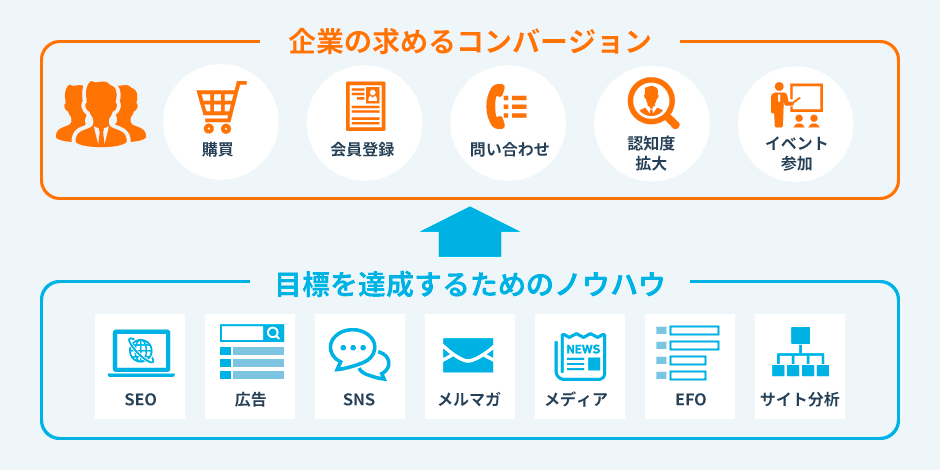
Web担当者研修(応用編)では、Web標準に沿ったコーディングや画像加工、Webマーケティングを学ぶWeb担当者研修(基礎編)の内容に加えて、UXデザイン、ディレクションの方法について学習します。
UXについて理解を深めることで、ユーザー視点に立った満足度が高いコンテンツ制作ができるようになります。また、Webサイトのディレクションについても学び、制作会社・開発会社などに外注する場合に、円滑なプロジェクトの進行が可能になります。
Web担当者研修について相談する期待できる効果
- デジタルマーケティングについての理解を深める
- Webページ制作の技術やワークフローを学ぶことで業務の質を高める
- ユーザーリサーチに基づいた満足度の高いWebサイトの制作やマーケティング施策が打てるようになる
- SEOやWeb広告、アクセス解析の知識が足りず、適切な施策がわからず手探りだった
- 社員の知識にばらつきがあり、社内のコミュニケーションや教育に過剰な時間をさいていた
- デジタルマーケティングの知識を習得したことで精度の高い分析や施策ができるようになった
- 知識の底上げをしたことで、施策の議論の質が高まり業務がスムーズに進むようになった

Web担当者研修(応用編)の特徴
-
特徴1実務に直結するスキルが身につく

研修では、Webサイトのコーディングや画像加工、UXデザインのワークフローなどを演習を通じて学ぶので、研修後はすぐに実務に活用することができます。
-
特徴2研修のカスタマイズができる

貴社の業務上の課題感や目的に合わせて、カリキュラムや研修スケジュールを柔軟にカスタマイズできます。お気軽にご相談ください。
-
特徴3研修の成果を可視化できる

学習管理システム(LMS)での進捗管理はもちろん、日報、理解度テストの結果、開発した成果物など、様々な角度から研修効果を測定できます。
研修カリキュラム

Web担当者研修(応用編)では、Web担当者研修(基礎編)で学習するコーディングや画像加工、デジタルマーケティングの知識に加えて、UXデザインやディレクションについての理解を深めることで、より高いレベルのWebサイトの運用やマーケティング施策が行えるようになります。
UXにおいては、UXの本質や、関連用語について理解したうえで、UXデザインのワークフローに沿って学習。演習を通じて、ペルソナの設計や、カスタマージャーニーマップ、ユーザーシナリオなどの実際の現場で必要となるさまざまな成果物を作成します。UXへの理解度を深めることで、ユーザー視点でのマーケティング施策が行えるようになります。
また、Webサイト制作におけるディレクションのノウハウも学習するため、自社内で制作する際のワークフローの整備をしたり、制作会社へのディレクションがスムーズに行えるようになります。
- 自社のデジタルマーケティングに携わるWeb担当者や広報担当者の方
- 制作会社や広告代理店へのディレクションを行っている方
- Webページの制作を内製化したい方
- Web広告やSEOへの理解が浅くパートナー企業との打合せにも困っているため、知識をつけ円滑なコミュニケーションができるようになりたい
- Webサイトの制作や更新、マーケティングを外注しているため、ディレクションの質を高めて成果を生み出したい
- 技術的な知見を持ったうえでWebサイトの運用管理を行えるようになりたい
| 項目 | 内容 |
|---|---|
| Web概論・HTML基礎 |
|
| ハイパーリンクとマルチメディア |
|
| フォーム |
|
| セマンティックコーディングとWeb制作フロー |
|
| CSS基礎 |
|
| CSSレイアウト |
|
| HTML構築(Dreamweaver/VSCode) |
|
| CSS構築(Dreamweaver/VSCode) |
|
| メディアクエリ・Webフォント・CSSアニメーション |
|
| JavaScript基礎1 |
|
| JavaScript基礎2 |
|
| jQuery |
|
| 項目 | 内容 | 詳細 |
|---|---|---|
| デジタル マーケティング 第1回 |
Webマーケティング概論 |
トリプルメディア、SEOとWeb広告、主要なツール
|
| Webマーケティング戦略 | ターゲット選定、競合・ニーズの分析、メディア選定 | |
| デジタル マーケティング 第2回 |
適切なSEO |
検索エンジンの歴史、クロールとインデックス、Googleの方針
|
| サーチコンソール | サーチコンソールの登録、主要な機能と役割 | |
| SEOを考慮したページ制作1 | サイトマップ、ディレクトリ構造 | |
| デジタル マーケティング 第3回 |
SEOを考慮したページ制作2 |
マークアップ
|
| 構造化データ | 構造化データを利用するメリット、JSON-LDによる構造化データの実装、実装の手順 | |
| コンテンツの品質 | 品質に関するガイドライン、SEOにおける不正行為 | |
| SEO業者の選定 | 業者に確認するべきこと | |
| デジタル マーケティング 第4回 |
Web広告の基礎 |
Web広告の種類と特徴、Web広告のサービス、アカウントの作成、掲載順位の仕組み・入札単価調整の設定、広告の承認
|
| デジタル マーケティング 第5回 |
ディスプレイネットワーク |
ディスプレイネットワーク、タグの設置、リマーケティング、初期の広告運用
|
| デジタル マーケティング 第6回 |
SNSマーケティング |
SNSの基礎、SNSのリスク管理、SNSの運用
|
| デジタル マーケティング 第7回 |
アクセス解析の目的 |
アクセス解析の概要
|
| Google Analytics(GA4)の基礎 | GA4の概要、Analyticsレポートの見方、デモアカウントの追加、トラッキングコードの設定、カスタムイベントの登録、コンバージョンまでの主な流入経路 | |
| デジタル マーケティング 第8回 |
アクセス解析の進め方 |
レポート分析とは、目的の設定、仮説の設定、データ分析の進め方
|
| 実践ワーク | 演習問題 |
| 項目 | 内容 |
|---|---|
| Photoshopとは |
|
| 色の選択 |
|
| 選択範囲 |
|
| 色調補正 |
|
| レタッチ |
|
| レイヤー |
|
| チャンネル |
|
| ベクトル画像 |
|
| Webページ作成1 |
|
| Webページ作成1 |
|
| Webページ作成2 |
|
| Webページ作成3 |
|
| Webページ作成4 |
|
| 項目 | 内容 |
|---|---|
| デザインの基礎 |
|
| ユーザー・情報設計・アクセシビリティ・ユーザビリティ |
|
| マルチデバイス対応 |
|
| さまざまなUI |
|
| 項目 | 内容 |
|---|---|
| UXデザインの考え方を身につける |
|
| ユーザー体験と価値を設計する |
|
| UIを設計する |
|
| UXを継続的に向上させる |
|
| 項目 | 内容 |
|---|---|
| ディレクターの役割 |
|
| プロジェクト計画1 |
|
| プロジェクト計画2 |
|
| プロジェクト計画3 |
|
| 提案・契約 |
|
| 設計・仕様策定 |
|
| 進捗管理 |
|
| 検証・公開 |
|
時間数・日程
88時間
※カリキュラム内容や時間数のカスタマイズができますので、お気軽にご相談ください。
※開催日程は貴社のご要望をお伺いしご提案いたします。
料金体系
受講者数や時間数に応じて変動します。また、カリキュラム内容のカスタマイズや講師派遣などのご要望に応じて変動いたします。ご予算にあわせてのご提案もできますので、お気軽にお問い合わせください。
Web担当者研修について相談する受講形式
インターネット・アカデミーの研修は、さまざまな形式に対応しています。「基礎はeラーニングで演習は集合研修」「講師派遣とリモートを組み合わせる」など、複数の形式の併用もできますので、お気軽にご相談ください。

リモート集合研修 
実地での集合研修 
講師派遣 
eラーニング
Web開発会社の開発・マネジメントのノウハウをカリキュラム化現場の実務が研修で学べる
インターネット・アカデミーのグループ会社ではWeb開発・Saasサービスを手掛けています。実務で用いられている開発ノウハウをカリキュラム化し、研修で還元しています。

理解度チェック・アセスメントなど学習効果を可視化できる学習管理システム(LMS)
インターネット・アカデミーの学習管理システム(LMS)では「研修後の知識定着度を可視化したい」「社内報告のためのアセスメントがほしい」など、研修担当者の悩みにこたえる機能を搭載。学習の進捗管理から、さまざまな角度からの研修効果測定が行えます。

研修テーマごとに受講した社員の理解度をダッシュボードで確認できます。 
テストの結果を元に社員ごとのスコアをグラフで可視化。社内の平均スコアとの比較もできます。 
受講態度や理解度といった講師からのフィードバックによる定性評価にも対応しています。
デジタルマーケティング系の研修を受けた企業からのコメント

今回の研修を100点満点でいえば90点ですね。正直、予想以上に役に立つ研修だと感じました。今まで曖昧だった専門用語が理解でき、ビジネスの中で活用できるようになりました。Webマーケティング以外の研修も、ぜひ受けたいと考えているくらいです。
インタビューを見る

やはり、こちらの要望に合わせてカリキュラムをカスタマイズできる点が一番の決め手でした。研修内容において個人ワークを要所にちりばめていただき、研修最終日には実際のブランドのマーケティング戦略に関するプレゼンテーションの場を設けていただけたことは非常に良かったですね。
インタビューを見る

弊社のGoogleアカウントを共有し、実務で私たちがアクセス解析をしているWebサイトのデータに沿って研修をしていただきました。それぞれが抱えていた課題への取り組み方についても具体的に細かく教えていただけて、とても有難かったです。
インタビューを見る
研修費用を最大75%削減できる助成金
インターネット・アカデミーのIT研修では、要件を満たすことで厚生労働省の人材開発支援助成金が利用できます。研修費用に対する経費助成と、受講中の賃金に対する賃金助成の両方が支給されます。
この助成金制度ではいくつかのコースが用意されており、研修目的に合わせて使用できる制度をご提案いたします。

| 経費助成 | 賃金助成 | |
|---|---|---|
| 中小企業 | 75% | 1000円(1人1時間) |
| 大企業 | 60% | 500円(1人1時間) |
※経済産業省のDX認定を取得している企業は、研修テーマを問わず「人への投資促進コース」が利用できます。
助成金を使った研修の事例紹介や、貴社が研修を行った場合に支給される助成額シミュレーションも承っています。お気軽にご相談ください。
助成金について相談するWeb担当者研修についてのご相談
IT人材育成に精通したコンサルタントに無料でさまざまな相談をしていただけます。お気軽にご相談ください。
- 人材育成計画を立てるために人材育成の事例などをとりあえず聞きたい
- 助成金の使い方や、支給額のシミュレーションを知りたい
- 自社の業務や受講者のレベルにあったカリキュラムを提案してほしい