IoTIoTエンジニア育成コースA
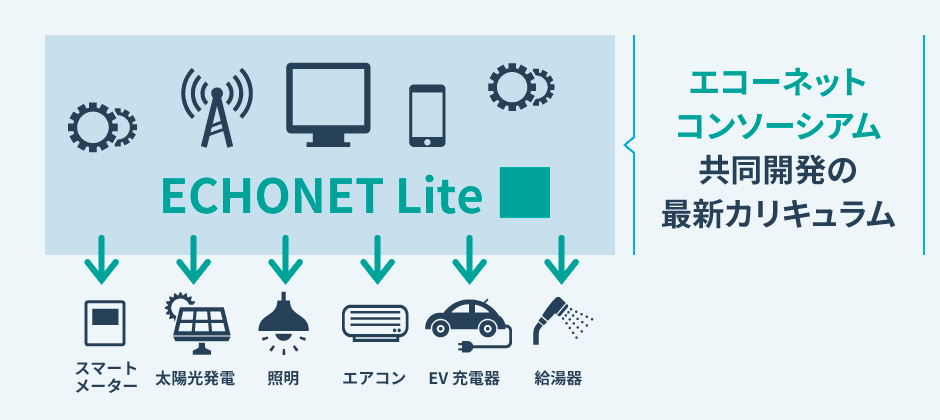
IoTエンジニア育成コースAでは、 IoT 家電やスマートメーターなどの機器制御や、電力エネルギーと連携したアプリケーション開発に必須の「ECHONET Lite」を活用したIoTアプリケーション開発の技術を身につけます。
「ECHONET Lite」を用いたIoTは、電力エネルギーの制御や効率化も図ることができ、脱炭素社会の実現には欠かせない技術です。
インターネット・アカデミーは「ECHONET Lite」の開発と推進を進めるエコーネットコンソーシアムの認定教育機関でもあるため、SDGs時代に求められるIoT技術を学習することができます。
IoTエンジニア育成コースAについて相談する期待できる効果
- IoT機器を制御するアプリ開発ができるようになる
- IoTサービスの企画立案ができるようになる
- 新人エンジニアとのコミュニケーションや、先輩社員が教育に時間を割くうえでの負担が大きかった
- IoTを自社のビジネスにどのように活用できるかイメージができなかった
- 研修で新人エンジニアの技術理解が進んだことで、開発業務がスムーズに進み社内教育の負担も軽減された
- IoTの活用例や技術面について理解が深まったことで、自社のビジネスにIoTを取り入れることができるようになった

IoTエンジニア育成コースAの特徴
-
特徴1実務に直結するスキルが身につく

研修では、実際にローコードツールであるNode-REDを利用しながらアプリ開発をするので、研修後も実務で活用することができます。
-
特徴2研修のカスタマイズができる

貴社の業務上の課題感や目的に合わせて、カリキュラムや研修スケジュールを柔軟にカスタマイズできます。お気軽にご相談ください。
-
特徴3研修の成果を可視化できる

学習管理システム(LMS)での進捗管理はもちろん、日報、理解度テストの結果、開発した成果物など、様々な角度から研修効果を測定できます。
研修カリキュラム

IoTエンジニア育成コースAでは、「ECHONET Lite」を用いたIoTアプリ開発を行うための技術として、インターフェース部分を構築するHTMLやJavaScript、IoT機器と通信を行うための「ECHONET Lite」、サーバーやネットワークの基礎知識について学習します。
HTML/CSS/JavaScriptは、Web標準に沿った正確な記述方法を学ぶだけでなく、「ECHONET Lite」との連携を想定したコードの書き方についても学習。サーバーの基本的な仕組みやネットワークの基礎についても学ぶことで、アプリケーションと「ECHONET Lite」対応機器の連携についての理解を深めます。
IoTアプリ開発演習では、ローコード開発ツールであるNode-REDを用いてIoT家電を制御するアプリケーションの開発。アプリを通じてIoT機器を実際に制御します。IoTアプリ開発に関連する技術を網羅的に学習するため、アプリ開発者の方だけでなく、IoTサービスの企画や営業を担当される方にもおすすめの研修です。
- IoTの製品やサービスの企画や開発に携わっている方
- 家電業界や建築業界の企業の方
- 制作会社やアプリ開発会社の方
- SDGsに貢献するIoTアプリケーションやサービスの開発をするための知識を学びたい
- 自社の業種がIoTやスマートハウスに関わる企業のため、「ECHONET Lite」について理解を深めたい
- IoTアプリ開発に関連する技術を学ぶことで業務の幅を広げたい
| 項目 | 内容 |
|---|---|
| Web概論・HTML基礎 |
|
| ハイパーリンクとマルチメディア |
|
| フォーム |
|
| セマンティックコーディングとWeb制作フロー |
|
| CSS基礎 |
|
| CSSレイアウト |
|
| HTML構築(Dreamweaver/VSCode) |
|
| CSS構築(Dreamweaver/VSCode) |
|
| メディアクエリ・Webフォント・CSSアニメーション |
|
| JavaScript基礎1 |
|
| JavaScript基礎2 |
|
| jQuery |
|
| 項目 | 内容 |
|---|---|
| 開発環境の設定と最新の記法 |
|
| デバッグとオブジェクト |
|
| 制御構文・正規表現・例外処理 |
|
| イベント・JavaScriptのクラスとオブジェクト |
|
| jQueryによるアニメーション作成 |
|
| Ajaxの基本 |
|
| 制作実践2 |
|
| jQueryを用いたAjax |
|
| HTML5とCanvas |
|
| 項目 | 内容 |
|---|---|
| Linuxの基礎 |
|
| 運用作業のコマンド |
|
| アクセス権限とユーザー管理 |
|
| ソフトウェアのインストールと管理 |
|
| ネットワークの構築 |
|
| パケットフィルタリング設定 |
|
| ネットワークトラブルシューティング |
|
| システム運用業務 |
|
| Webサーバー |
|
| データベースサーバー |
|
| システムリソース管理と緊急時対応 |
|
| Linuxインストール・LPIC試験対策 |
|
| 項目 | 内容 |
|---|---|
| IoTと講座の概要 |
|
| ネットワークの基礎 |
|
| Webが表示される仕組み |
|
| HTMLの基本 |
|
| IP・TCP・UDPの応用 |
|
| ヘッダと「データ」の呼び方 |
|
| ECHONETLite入門 |
|
| AppendixViewer |
|
| ECHONETLiteコントローラーの開発環境と開発言語 |
|
| JavaScriptのオブジェクトとデータ |
|
| 制御構文 |
|
| 関数とイベントハンドラ、メソッド |
|
| JavaScriptでHTMLを操作する方法 |
|
| Webサーバー実習 |
|
| IoT機器の操作準備 |
|
| ECHONET Lite対応機器の操作 |
|
| デバイスエミュレーター |
|
| Node-REDの操作方法 |
|
| CSS自習 |
|
| Node-REDでのJavaScript記述 |
|
| Node-REDでのECHONET Liteフレーム送信 |
|
| Ajaxによる非同期通信 |
|
| REST |
|
| GETコマンド実装 |
|
| 外部サービスとの連携 |
|
時間数・日程
202時間
※カリキュラム内容や時間数のカスタマイズができますので、お気軽にご相談ください。
※開催日程は貴社のご要望をお伺いしご提案いたします。
料金体系
受講者数や時間数に応じて変動します。また、カリキュラム内容のカスタマイズや講師派遣などのご要望に応じて変動いたします。ご予算にあわせてのご提案もできますので、お気軽にお問い合わせください。
IoTエンジニア育成コースAについて相談する受講形式
インターネット・アカデミーの研修は、さまざまな形式に対応しています。「基礎はeラーニングで演習は集合研修」「講師派遣とリモートを組み合わせる」など、複数の形式の併用もできますので、お気軽にご相談ください。

リモート集合研修 
実地での集合研修 
講師派遣 
eラーニング
Web開発会社の開発・マネジメントのノウハウをカリキュラム化現場の実務が研修で学べる
インターネット・アカデミーのグループ会社ではWeb開発・Saasサービスを手掛けています。実務で用いられている開発ノウハウをカリキュラム化し、研修で還元しています。

理解度チェック・アセスメントなど学習効果を可視化できる学習管理システム(LMS)
インターネット・アカデミーの学習管理システム(LMS)では「研修後の知識定着度を可視化したい」「社内報告のためのアセスメントがほしい」など、研修担当者の悩みにこたえる機能を搭載。学習の進捗管理から、さまざまな角度からの研修効果測定が行えます。

研修テーマごとに受講した社員の理解度をダッシュボードで確認できます。 
テストの結果を元に社員ごとのスコアをグラフで可視化。社内の平均スコアとの比較もできます。 
受講態度や理解度といった講師からのフィードバックによる定性評価にも対応しています。
研修費用を最大75%削減できる助成金
インターネット・アカデミーのIT研修では、要件を満たすことで厚生労働省の人材開発支援助成金が利用できます。研修費用に対する経費助成と、受講中の賃金に対する賃金助成の両方が支給されます。
この助成金制度ではいくつかのコースが用意されており、研修目的に合わせて使用できる制度をご提案いたします。

| 経費助成 | 賃金助成 | |
|---|---|---|
| 中小企業 | 75% | 1000円(1人1時間) |
| 大企業 | 60% | 500円(1人1時間) |
※経済産業省のDX認定を取得している企業は、研修テーマを問わず「人への投資促進コース」が利用できます。
助成金を使った研修の事例紹介や、貴社が研修を行った場合に支給される助成額シミュレーションも承っています。お気軽にご相談ください。
助成金について相談するIT研修・DX人材育成についてのご相談
IT人材育成に精通したコンサルタントに無料でさまざまな相談をしていただけます。お気軽にご相談ください。
- 人材育成計画を立てるために人材育成の事例などをとりあえず聞きたい
- 助成金の使い方や、支給額のシミュレーションを知りたい
- 自社の業務や受講者のレベルにあったカリキュラムを提案してほしい